こんにちは。松村です。
今回はEZ GUIでのボタンを作り方を少し説明します。
前のブログ(https://cshool.jp/blog/2011/10/4090.html)でも少し書いたのですが、
EZ GUIを使うとボタンの状態(タップ時、非アクティブ時など)を登録しておくと、
状態と簡単に変更できるので便利です。
Flashでボタンを作る感じですね。
以下にボタンの作り方手順を書いておきます。
1.EZ GUIはライブラリなので、ダウンロードしたら、
unitypackageが入手できるので、それをダブルクリックしてください。
プロジェクト内にソースフォルダが配置されるので、適時GameObjectに貼付けていく感じです。

2.EZ GUIはソースコードのみです。なので実際のGUIを作るにはUnityで
GameObjectを作る必要があります。

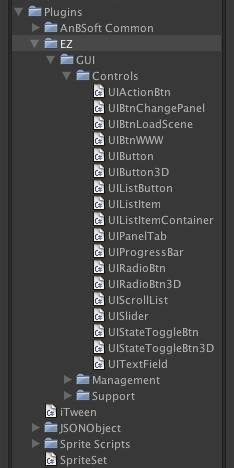
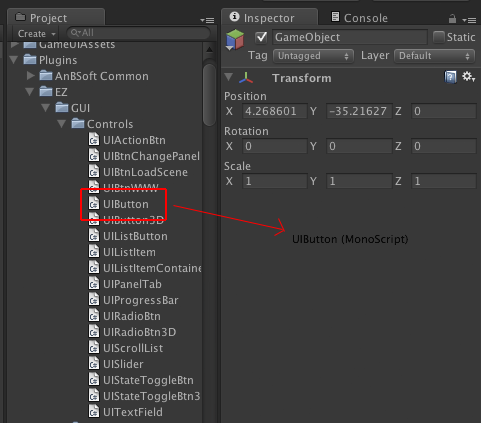
3.作成したGameObjectを選択肢、EZ->GUI->Controlsフォルダ内のUIButtonを
インスペクタにドラッグします。
そうするとインスペクタにUIButtonの詳細を設定する項目が表示されます

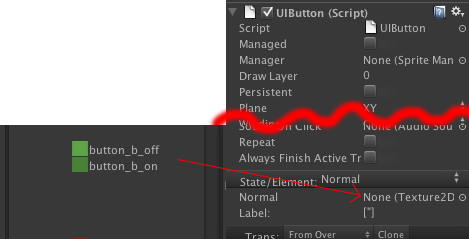
4.まずは、画像に使う画像を配置します。通常時とタップ時(兼非アクティブ時)の画像を2枚用意し、
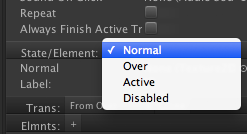
インスペクタの下の方にあるState / Elementのところに画像をドラッグします

5.「Normal」「Over」「Active」「Disabled」の4つのステイタス全部に画像をいれます

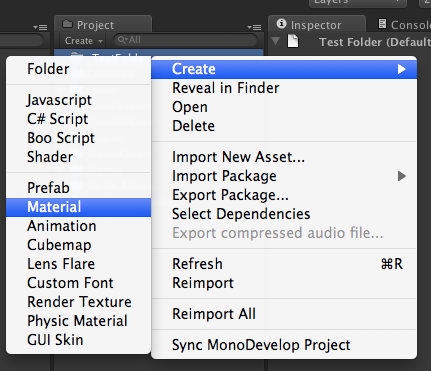
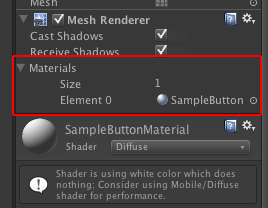
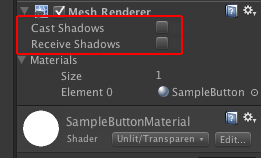
6. 次に画像をまとめるMaterialを新規で作り、そのMaterialをMesh RendererのMaterialにドラッグします


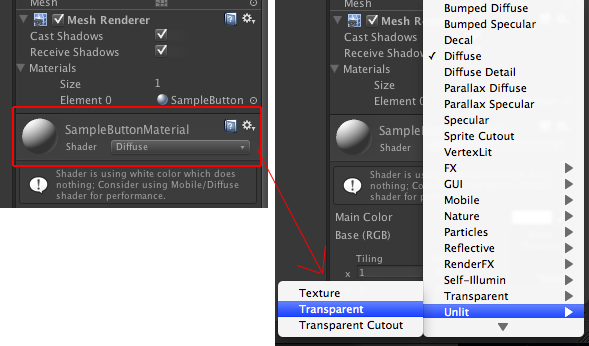
7. 透過情報をもっているボタンの場合はShaderのところをUnlit -> Transparentにしておきます。

8.ボタンは基本的に影の影響をうけないので、以下のチェック項目をはずします。
影をつけると動作が重くなるので、こういったものは細かく設定しておいたほうがいいです。

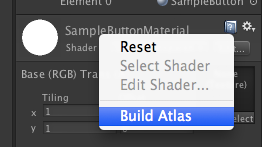
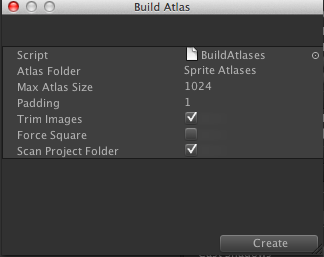
9.Materialを右クリックして、Build Atralを選択します。
そうすると、すべてのステイタスの画像をまとめた画像ができあがります。
この画像を利用して、タップ時などの画像が変化します。


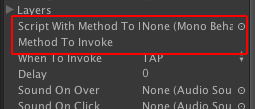
10.ボタンが押されたあとの挙動を書きたい場合は「Script With Method To Invoke」のところに
スクリプトファイルをドラッグし(ScriptもGameObjectに貼付けておく必要があります)、
「Method To Invoke」能登頃に呼び出すメソッドを書きます。

あとは画像の大きさや比率が合わないときは一度pixel perfectのチェックを入れてみてください。
そうすると画像の大きさが合うようになると思います。
ただ、このチェックをいれておくと、iPhone3GSとiPhone4のときに画像の大きさが変わらなくなるので、
一度画像が画面の大きさに収まるとpixel perfectのチェックをはずします。
最初のこのやり方がよくわからなくて、シーンを実行したあとに画像の大きさが突然変わったりして
困りました。
このあたりの微妙な設定が正直どれが正しいのかよくわからなくて、ちょっとコツがいりますね。
あと、手順をみると分かるかと思いますが、ボタン一つ作るには結構手間がかかります。
ボタンの画像をひとつ変えるだけでも、再度Splite Atlasを作らないといけないので、案件で修正変更が入ったときはちょっと面倒な感じです。
Build AtlasしないでもSplite Atlasをすぐに変更できる方法ってあるのかもですね。
※ 11/1 追記
ボタンを動かすにはUIManagerを配置する必要があるのと書くのを忘れていました。
以下の手順が必要になります。
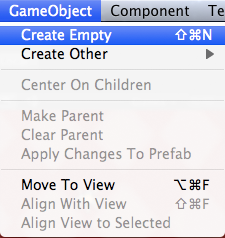
1. GameObject -> Create EmptyでGameObjectを作成します。
2. Plugins -> EZ -> GUI -> Management -> UIManagerを選んで
GameObjectに貼付けます。
3. GameObjectのInspectorパネルのUI Cameras -> Element0 -> Cameraに
Main Cameraをドラッグします。
これでやっとボタンの挙動が確認できます。

・Unityで作ったiPhone、Androidアプリ”みそだ教授の「おミソわけ」”をリリースしました!
http://cshool.co.jp/apps/misodajump/jp/
・クスール学校事業部で3Dコンテンツの開発プロセスを基礎から学ぶ「Unity講座」やっています。
http://www.cshool.jp/course/unity/


