こんにちは。松村です。
久々にUnity記事を書きます。今回はEZ GUIのUIScrollListを使って、
リスト表示をする方法を紹介します。
せっかくなので、以前に紹介した通信機能なども盛り込み、
Twitter search APIからツイートを取得してみました。
以前の記事はこちらになります。
・Unity始めました
・EZ GUIについて
・EZ GUIについて(ボタン)
・通信について(WWWとJSONObject)
・通信について(外部画像の読み込み)
・SVN(Subversion)を使って複数人開発を行う方法
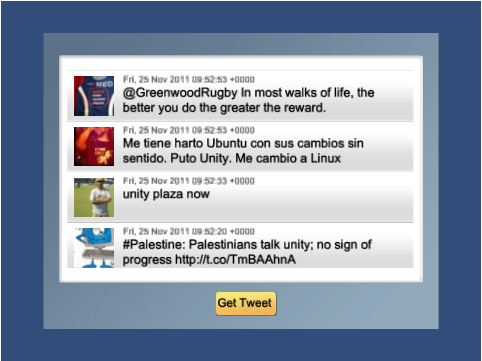
さて、 UIScrollListなんですが以下のようなものを作りました。
黄色のボタンを押すと、Twitterのサーチ機能でタイムラインを取得しています。
(Unityというキーワードで検索しています。)
サンプルを見る
※ Unity Web Playerのインストールが必要になります
サンプルをダウンロードする(EZGUITweet.unitypackage)
※ EZ GUIのパッケージは含めていないので、コンパイルする場合はEZ GUIを購入してください。
iPhoneにインストールしてもスワイプでスクロールができて便利なのですが、
ここまで作るのは結構面倒です。
全部を説明するのは長くなるので、要点を書いていきます。
主に説明するところは以下のようなところです。
ちょっと長くなりそうなので、今日は1〜3までを書いていきます。
———————————————————
1.フォルダの整理
2.素材とUIScrollListの配置
2-1:素材作成
2-2:素材配置
2-3: UIScrollListの配置
2-4.UIManagerの配置
3.カメラの設定
4.動的に配置するパーツの作成(Prefab)
4-1.アイテムの作成
4-2.画像の作成
4-3.テキストエリアの作成
4-4.TweetItemにUIListItemContainerを関連づける
4-5.TweetItemをPrefabにする
4-6.Prefabの編集
5.メインロジックのプログラミング
5-1.メインロジックのスクリプト作成
5-2.他のGameObjectの参照方法
5-3.ボタンからファンクションの呼び出し
5-4.Tweeter APIのアクセス
5-5.Prefabの動的配置
6.ツイートを表示するプログラミング
6-1.JSONObjectの解析
6-2.外部画像の読み込み
6-3.テキストの表示
———————————————————
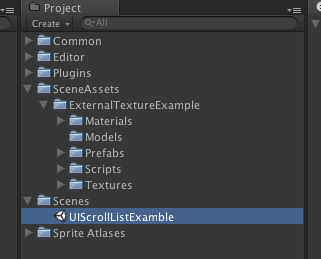
● 1.フォルダの整理
まずはプロジェクト内のフォルダを整理します。
簡単なサンプルでも結構たくさんの素材ができるので、
以下のようにまとめてみました。
分かりやすくするために整理しているので、
特にこれに沿ってフォルダ構造を作る必要はないです。

・Common:複数のシーンにまたがる素材を配置
(今回は使用していないです)
・Editor:Unityメニュー拡張を作りたいときは
・Plugins: EZ GUI、JSONObjectなどをインストールすると自動的にここに配置される
・SceneAssets:使用するパーツを配置する
・UIScrollListExamble:シーンごとにファイルを作ります
(このフォルダ内に以下のフォルダに分けて素材を振り分けます)
・Materials
・Models
・Prefabs
・Scripts
・Textures
・Scenes:シーンのみを配置する
(今回は1シーンのみです)
・Sprite Altases:EZ GUIでBuild Atlasをした際のテクスチャが書き出される
● 2.素材とUIScrollListの配置
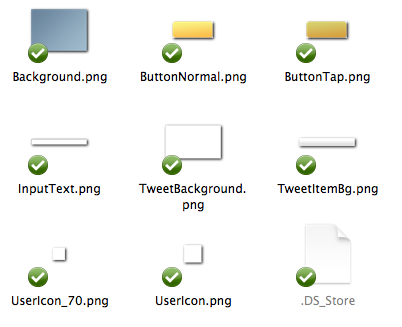
○ 2-1:素材作成
素材はPhotoshopで作りました。

こんな感じでPNGファイルでばらして、「Texures」フォルダに置いておきます。

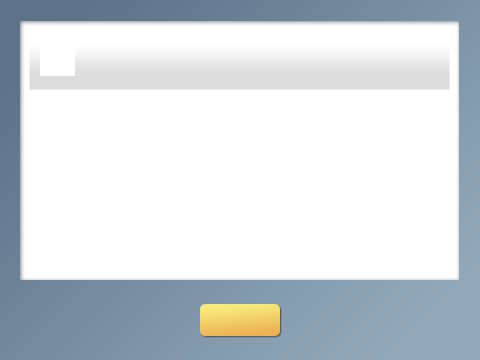
○ 2-2:素材配置
背景(青色、白色)、ボタンをUnityに配置します。
本来なら背景はMayaなどのソフトで板ポリにするのですが、
僕は3Dソフトを扱えないので、とりあえずEZ GUIのUIButtonにして配置しました。
全部ボタンの機能があるのですが、クリックしても何も反応しないのであれば、
とりあえずこのサンプルではOK?ということにしています。
※ UIButtonの作り方は下記に紹介しています。
EZ GUIについて(ボタン)

○ 2-3: UIScrollListの配置
以下の手順で行います。
・GameObject -> CreateEmptyでGameObjectを作成します
・作成したGameObjectを「TweetUIScrollList」と名付けます
・TweetUIScrollListを選択した状態で、Plugins -> EZ -> GUI -> Controls -> UIScrollList
をドラッグして貼付けます。
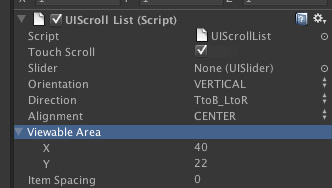
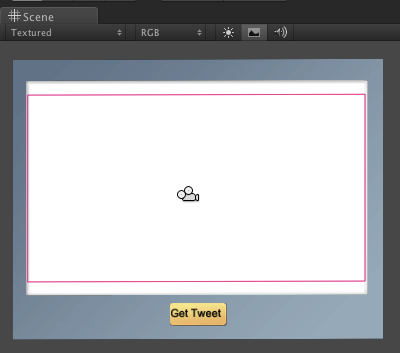
・UIScrollListパネルViewable AreaのXとYの値を入力します。
・Scene内に表示エリアが赤枠で分かりますので、背景と合わせます。


○ 2-4.UIManagerの配置
EZ GUIがカメラに写るにはUIManagerを配置する必要があります。
・UIManager用のGameObjectを作成し、
Plugins -> EZ -> GUI -> Management -> UIManagerを
GameObjectにドラッグします。
・InspectorのUi Cameras -> Element 0 -> Cameraに
Main Cameraを設定してください
● 3.カメラの設定
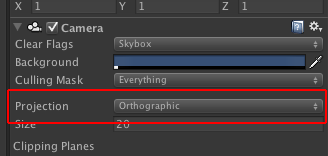
EZ GUIでは3Dの視点はいらないので、カメラの視点を変更します。
Main Cameraを選択し、Inspectorパネル内Camera設定の
Projectionを「Orthographic」に変更します。

まだ、素材を置いただけですが、結構手順が長いですねー。ふうー。
今日はこれくらいにして、また続きは後日書きます。

・Unityで作ったiPhone、Androidアプリ”みそだ教授の「おミソわけ」”をリリースしました!
http://cshool.co.jp/apps/misodajump/jp/
・クスール学校事業部で3Dコンテンツの開発プロセスを基礎から学ぶ「Unity講座」やっています。
http://www.cshool.jp/course/unity/