
1月30日から3月28日まで行われた『ほんきでHTML』。
そこで制作された最終課題の受講生作品を3つご紹介いたします。
課題は「実際に存在する“東京キッチュ”というお店のホームページを、自分の作りたい形に作り替える」というものです。
みなさん自分なりに考え、商品紹介の項目を手厚く表現をしたり、見やすくしたり、いろいろ工夫されていました。では紹介します。
まず最初は、WEBデザイナーのAさんの作品。
この方は、商品バナーを1から作るなど、デザインをかなり作り込んでいらっしゃいました。さすがデザイナー。商品詳細ページは文字のレイアウトが整い、写真の強弱をしっかり出していて、とてもわかりやすいですね。
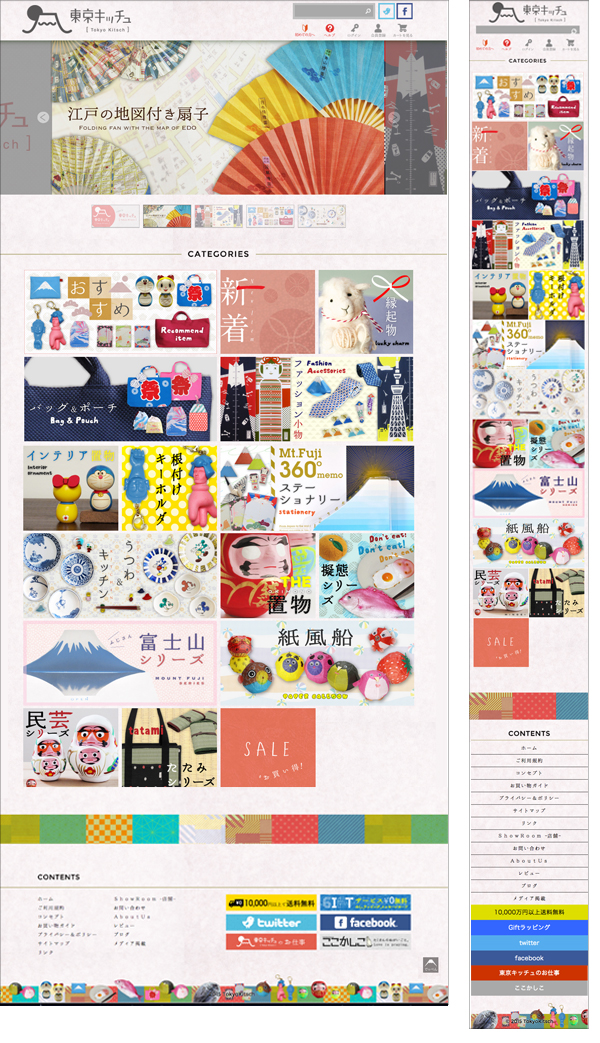
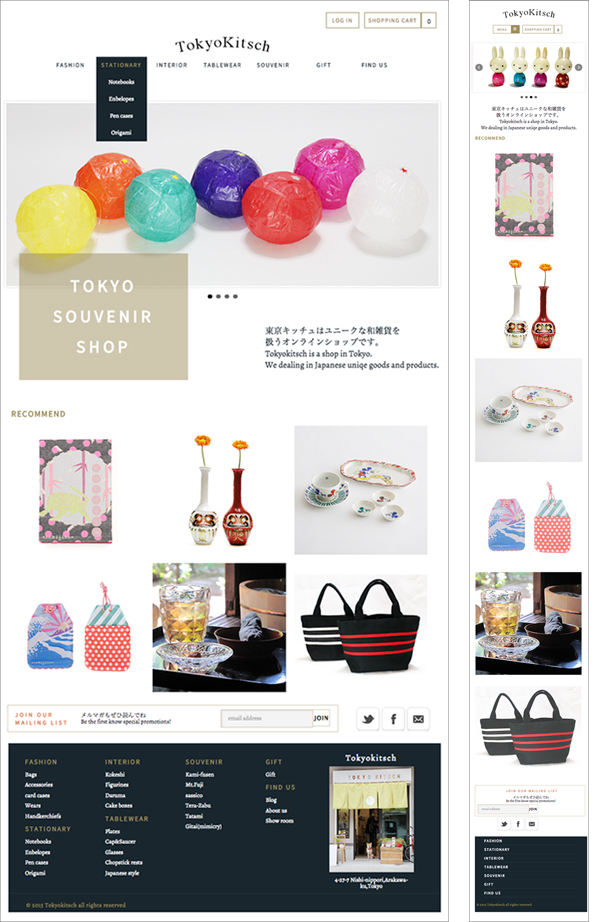
まずはトップページ。
左がPC用レイアウトで、右がスマートフォン用レイアウト。レスポンシブなサイトになっています。
Aさんの作品1

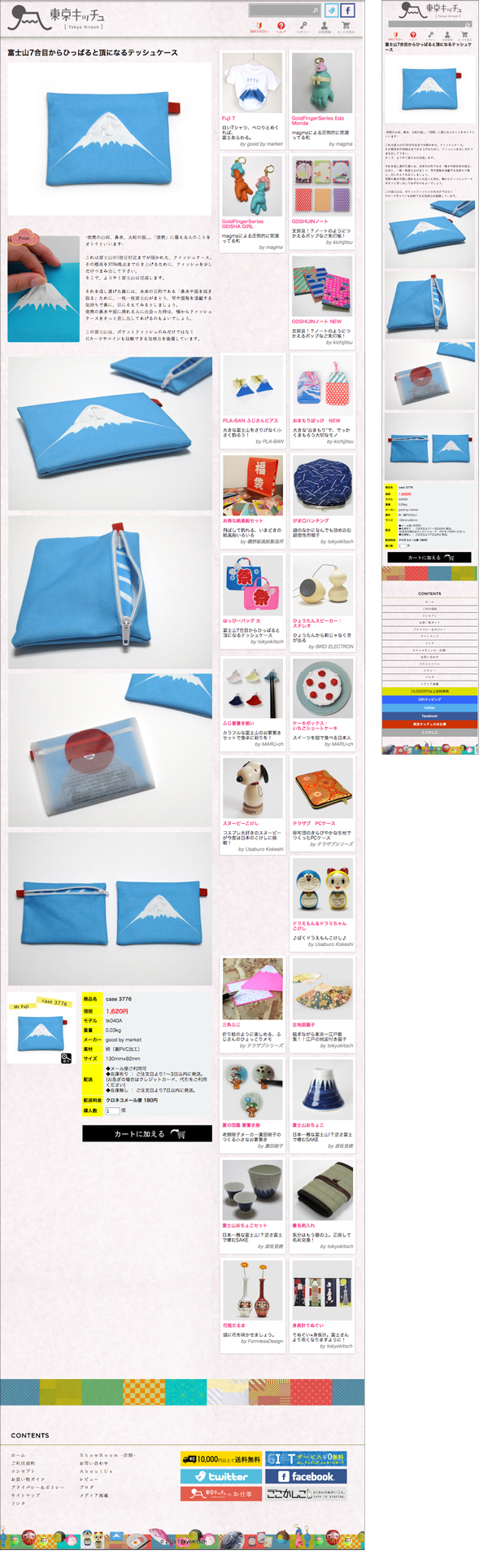
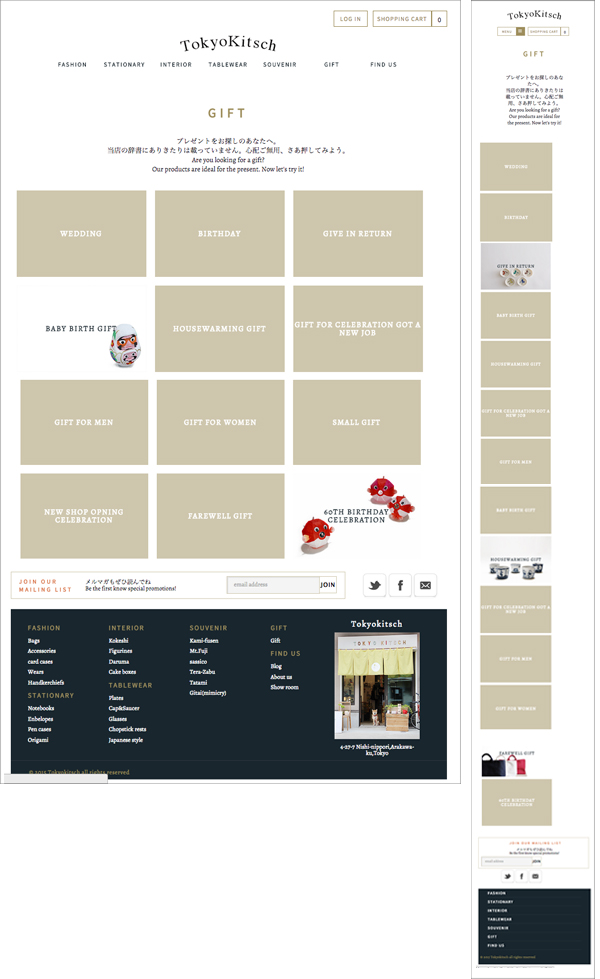
商品詳細ページ。
Aさんの作品2

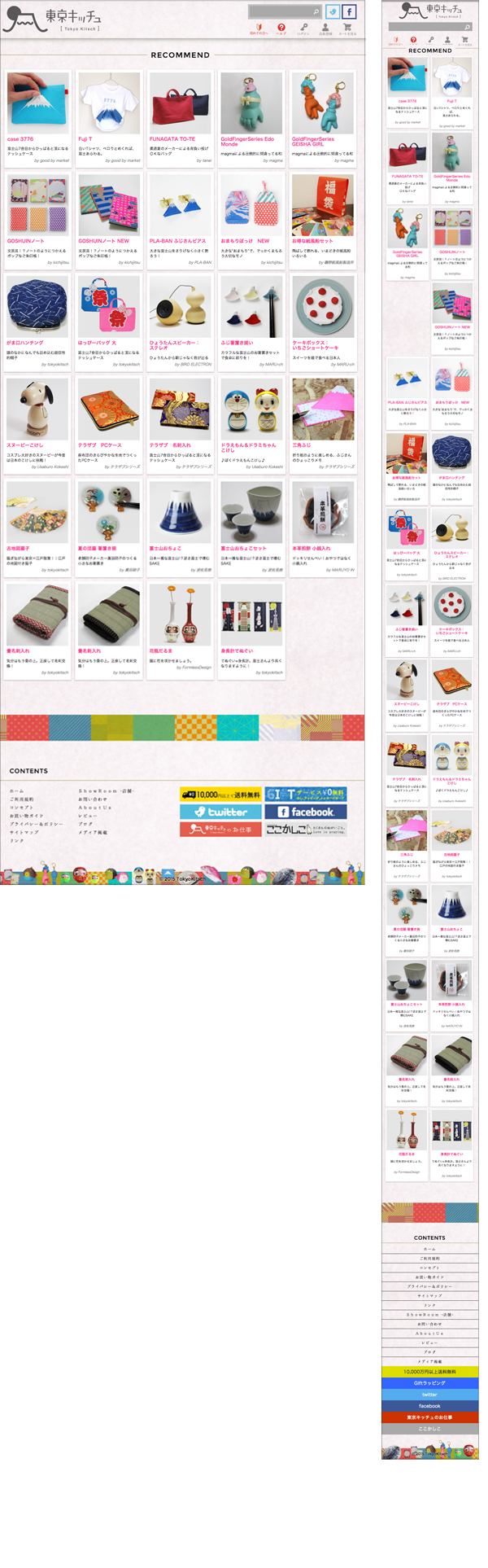
おすすめ商品ページ。スマートフォン用ページも綺麗にレイアウトされるように出来ています。
Aさんの作品3

2つめも、WEBデザイナーの方。Bさんの作品。
最近はWEBデザイナーもHTML/CSSの技術を求められるので、そういった受講生がとても多っくなってきています。彼女はデザインはプロなので、無駄のないとてもすっきりとしたものに。
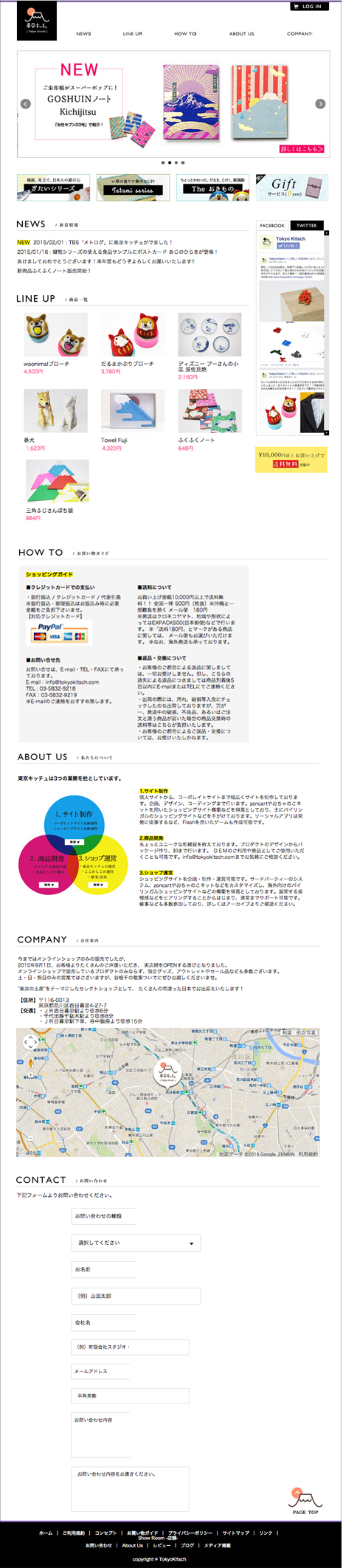
コチラです。
Bさんの作品

最後は、Cさんの作品。
ウェブ制作はやったことがのなく、今回初めてHTML/CSSに触れたCさん。
彼女は「ついついデザインにこだわってしまいそうになるが、HTML/CSSの学習と追求に集中した」っと言っていたのがとても印象的でした。そう言っていた通りに、コードの書き方も整理されており、ページのレイアウトや変化も細かく丁寧に制作されていました。
コチラです。
Cさんの作品1
左がPC用レイアウトで、右がスマートフォン用レイアウト。レスポンシブなサイトになっています。

こちらはカテゴリートップページ。
Cさんの作品2

見ていただいた通り、全くの初めての方でもレスポンシブ対応のサイト制作ができるまで学習できます。次期開催の『ほんきでHTML』は、6月13日〜8月8日まで行います。詳しくはコチラ
ご質問などございましたら、お気軽にご連絡ください。お待ちしております。
お問い合わせはコチラ


