だいぶ更新が遅れてしまいました!
あっという間に冬になってしまいます!
今期の講座は10月下旬からスタートしました。
「もっとほんきでJavaScript」「ほんきでHTML」「ほんきでJavaScript」です!
実は、学校事業部のWebど素人の古谷は「ほんきでHTML」に参加しています。
今回のこのBlogでは「ほんきでHTML」の様子を細かくレポートさせていただきたいと思います。

Lesson.1 HTMLについて
まず1回目はHTMLの基礎から行っていきました。
テキストエディタはAtomを使用していき、便利なパッケージをインストールしていきました。
そして早速HTMLコーディングをしていきます。
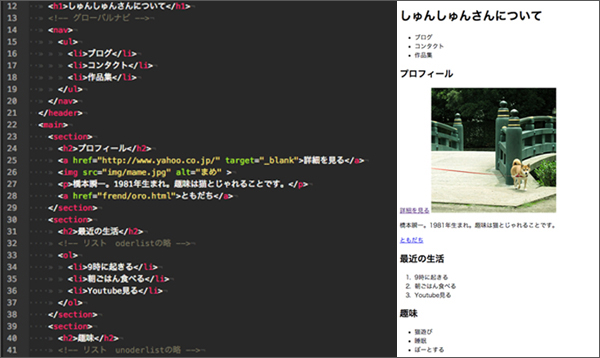
head、body、見出しと段落、リストの種類(ul li/ol li)、ハイパーリンク、画像の挿入の仕方、section、aside、footerなどよく使うタグを実際に書いて、ブラウザで確認する作業を何度も行いました。

Lesson.2 CSS floatについて
2回目はcssの内容に入っていき、ぐっと難しくなりました。
まずはcssの記述の仕方から。直接HTMLタグに書く方法と、headタグ内に記述する場合、外部ファイルに記述する場合があります。この授業内では、外部ファイルに記述していくのをメインとしていきます。

そしてidやclassの命名規則を学び、プロパティの種類を学習していきました。まずボックスモデルの概念の解説をうけ、実材にwidth、height、border、margin、paddingを使って様々なボックスを制作しました。
そしてfloatの内容に入っていき、クリアの種類(clearfix、overflow: hidden;等)、ブロックレベル要素とインラインレベル要素を学びました。
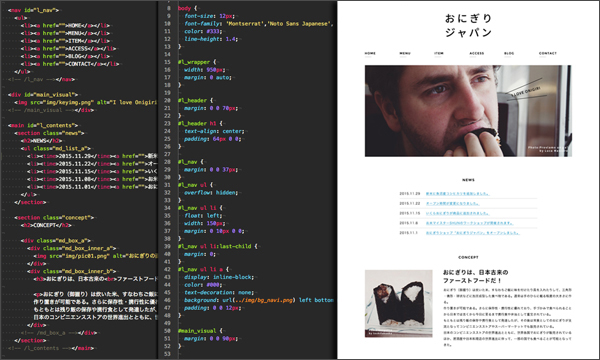
それを活用し、制作されたwebデザインに合わしてHTMLコーディングをしていきました。

Lesson.3 CSS positionについて
そして3回目は、2回目に出た宿題の答えあわせをしっかり行い、復習も充分に行いました。floatはまだまだ慣れず、理解するのにまだまだ時間がかかります。なので毎回の自主勉強がすごく大事だなと実感しました。
そして、新しくボックスの配置方法のpositionも学んでいきました。 relative(相対位置)とabsolute(絶対位置)を使用した作りを実際に書きながら学んでいきました。その他positionのstatic、fixedと、z-indexなども学び、画像を重ねる方法全般を学びました。

そしてこの回では、最終作品の課題の企画を考えてくる宿題が出ました。お題は、ポートフォリオサイトです。条件はトップページと下層ページ合計2ページは必ず制作すること、レスポンシブでモバイル対応、Google Map を表示させること、jQueryを使ってInstagramの表示をさせること、twitterのAPIでタイムラインを表示させること、float とpositionを必ず使うことです。来月までに完成できるよう、企画はしっかりはやめに考えて、制作に打ち込めるようにしなければいけません。
Lesson.4 二段組、三段組
4回目の日。私はpositionをよく理解していなかったので、橋本先生に授業の前に質問して、教えてもらいました。

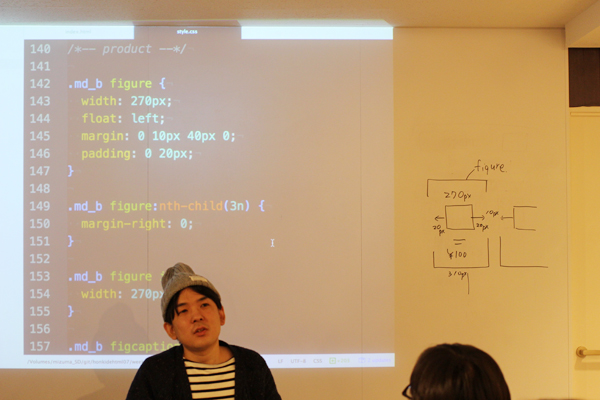
授業は、前回のおさらいをまず行っていきました。そしてレイアウトの二段組、三段組の内容へ。前回の素材の続きに、新項目を増やして、制作していき、floatを使って写真を並べていきました。

この中でも使用している、角丸や影の機能も学び、cssで色々なデザインができることを知りました!影はフォトショップCCのドロップシャドウに数値が出るようのなっているので、だいぶ今までより楽になっているようです。こういった部分は自分の作品作りで、積極的に使っていきたいなと思います。

そのあとは、皆さんで企画発表をしました。私はポートフォリオサイトに使えるほどの作品を持っていないので、趣味サイトみたいなものを作ります。皆さんにお見せできるぐらい作れるように、頑張ります。
5回目から、レスポンシブ対応など実践的で高度な内容に入っていきます。
身を引き締めて頑張っていこうと思います。


