初めまして、新しくお手伝いをさせてもらうことになった杉本と申します。
先週から始まりました「ほんきでJavaScript」。
私も受講させてもらいながら内容や様子をお伝えしますのでよろしくお願いします。
講座について
「ほんきでJavaScript」ではJavaScriptを基礎からわかりやすく教えてもらえるので、JavaScriptを使ったことがない方でも気軽に受けることができます。
授業は週1回の全8回で行われます。
この講座では「Atom」というテキストエディターを使い、 また講座の連絡のやり取りは「slack」というチャットツールを使用します。
どちらも無料で使えて便利なツールですのでオススメです。
第1回の様子
今回の講座受講生は私を含めて4名。
web関係のお仕事をされている方や独学でプログラミングの経験がある方と初心者の私でこれから2ヶ月間一緒に学んでいきます。
初回であるこの日は、基礎講義に入る前にプログラミングの上達のコツやJavaScriptがどういった言語なのかなどわかりやすく教えてもらいました。

今回の授業は基礎を中心に以下の内容をやりました。
・変数
・関数
・引数
・戻り値
・if文
・配列
わからないところや質問があれば、ひとりひとり丁寧に教えてもらえます。

そして授業の最後にこの講座の最終目標である課題が発表されました。
お題は「オリジナルのメモアプリを作る」です。
あったらいいなと思うメモアプリを全8回の授業を通して作っていきます。
まずは来週までに入れたい機能やコンセプトを考えて発表する予定です。

初回は基礎をじっくりやっていきました。お題ごとに丁寧に教えてもらえるので、わかりやすかったです。
先生曰くプログラミングは、見る読むより「書いて覚える!」これが重要だそうです!
習ったところを何回も書くことで、わかったつもりをなくすことが大事なんですね。
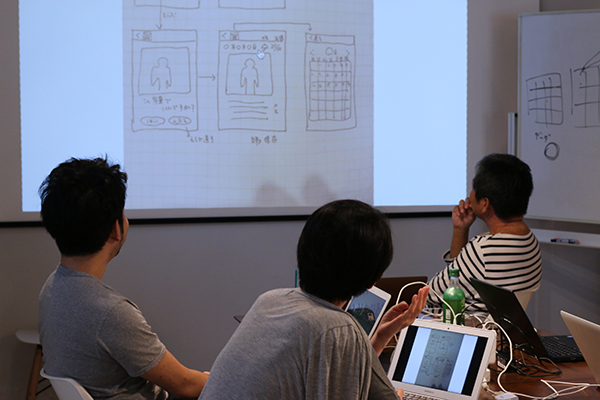
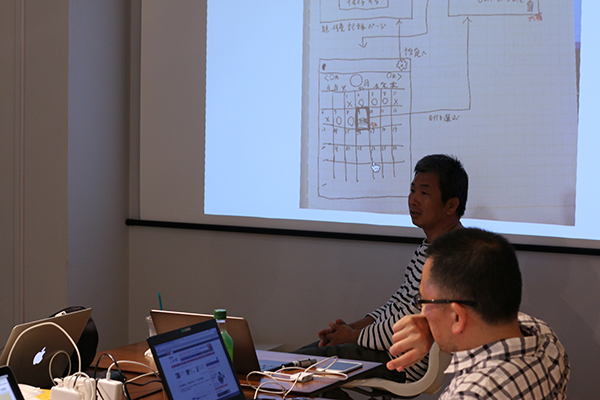
第2回の様子
第2回の授業は、先週出された課題のメモアプリのコンセプトの発表から始まりました。
皆さん、それぞれ自分の趣味や仕事に合わせた面白い機能を考えていました。
どんなメモアプリが出来上がるのでしょうか。

皆さんの「こんな風に動かしたい」「こんな機能を入れたい」という要望に一つずつ先生がアドバイスします。

発表後は前回に引き続き、基礎の授業を以下の内容をやりました。
・配列の続き
・Object(連想配列)
・for文
今回は前回習ったところを復習しつつ応用しながら学びました。
少し難しかったですが、ここでしっかりと基礎を覚えればあとの応用もしっかりとできるはずなので頑張ります!
来週はそろそろ基礎も終わり、jQueryも学んでいく予定です。
それではまた来週、第3回の様子をお伝えします。


