こんにちは。ほんきでHTML補助講師の綿村です。
三寒四温とはよく言ったもので、汗ばむ日があると思ったら翌日は真冬の寒さに逆戻り。
こういう時に体調崩しがちなので、しっかり体調管理をして年度末を迎えましょう。
さて、講座2〜5回目の報告ができていなかったので6回目と合わせてブログを書きました!
(ブログ更新できずすみません!)

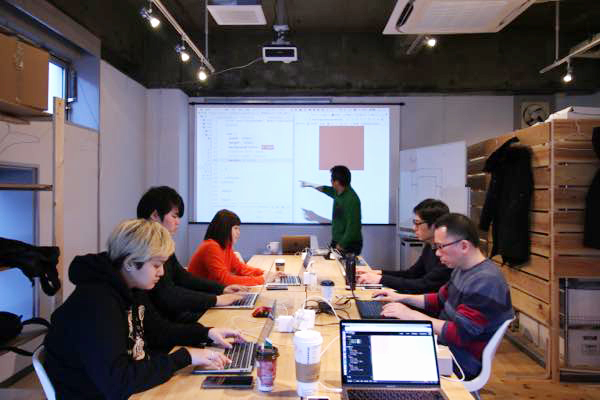
2回目から新しい参加者が増えて合計7人になり、にぎやかな講座になりました。
まず、恒例の最終課題の企画発表を行いました。
友人のポートフォリオサイトを作る方や業務で役立つWebアプリ系のサイトを制作される方など、とても個性的で完成が楽しみな企画ばかりでした!
緊張の企画発表を終え、続いてCSSの基礎を習っていきます。
1回目の終盤に縦並びのメニューの装飾をCSSで行いましたが、その復習を兼ねてもう一度制作しました。
(1回目ではメニューを作るのが難しかった方が、1週間の間にきちんと復習されて2回目ではスムーズにCSSを書けるようになっていました!)
ひと通りのCSSメニューの復習を終え、次にセレクターや擬似クラスについて学んでいきます。
CSSメニューではdivやul, liに対して直接CSSを充てていましたが、セレクターや疑似クラスでより実践的な制作ができるようになります。

続いて3回目。
先週祝日の為、1週お休みをして2週間ぶりの講座です。
この日はFloatを用いてのレイアウト作成について、徹底的に学んでいきます。
(お仕事でだんだんとFlexboxを使う事例が増えてきましたが、まだ一部ブラウザにおいてベンダープレフィックスが必要なのでFloatになりました)
ボックスを横並びにし、それを囲んでいるブロック要素の高さが潰れてしまう現象を再現してみたり、clearでfloat解除する方法、Floatを使用するにあたり注意する点などを解説しました。
またbox-sizingを用いて、ボックスモデルの説明をしました。Floatでの横並びはピクセル数が超過してしまうとカラム落ちするのでボックスモデルの理解は必須ですね。

そしてそして4回目です。
4回目は、前回まで学んだ内容に加えてposition: absoluteとrelativeを使って実際にサイトのヘッダー部分を作っていきます。
座標で要素の位置を決められるので、自由に使用する事ができれば表現の幅が広がりますね。
WEBフォントで書体を変更したり、サイト全体を囲むブロック要素のidにwrapperを用いて、ロゴにはh1を、メインビジュアルにはheroなどなど実際の制作に近い形で講座を進めていきました。
5回目には、スマートフォン全盛の時代に必須のスキルとなったレスポンシブデザインの内容に入っていきます。
viewportやRetinaディスプレイでの画像の取扱の注意点を解説していきます。
そして講座用に用意をしたデモサイトを生徒さんたちが作りながら、floatで回り込ませたレイアウトを、レスポンシブでfloatを解除させるCSSを書いていきます。
6回目に入ると、CSS3の角丸やボックスシャドウ、そしてアニメーションについての内容に入っていきます。
マウスオーバーで隠れていた要素をアニメーションで出現させました。アニメーションは視覚的に目につきやすく、訴求効果もあるので効果的にWEBサイトに導入していきたいですね。
またjQueryのプラグインでハンバーガーメニューの設置も行いました。Javascript(jQuery)は、本講座ではほんの少しのみの解説ですが実際にWEBサイトに仕込むとどの様な効果があるのか、実際に手を動かして確認していきます!
さて、次回は簡単なJavascript(jQuery)を書いてスクロールに追従する固定するメニューやカルーセルスライドショーを実装していきます。
そしていよいよ8回目の企画発表が迫り、講座内でも制作の時間を設けて8回目に向けて自分の企画サイトを作っていきます。


