こんにちは!学校事業部です!
雨の日が続きますがいかがおすごしでしょうか。
9月27日と10月6日に日本在住の外国の方々を対象に、英語でHTMLのワークショップを2日間を行いました。
会場は前回もweb業界を外国の方々に紹介するセミナーをおこなったcotoworkさんです。

そこで登録されている方など、いろいろな職種・世代の方7名の方が参加してくださいました!ありがとうございます!
お国はアメリカ、フランス、フィリピン、アイルランド、カナダの方々でした。

エディタはAtomを使って行きます。
そして早速HTMLの内容に入って行き、HTMLはどんなことができるのか、実際に書きながら解説していきます。

<head> <body> の意味・ルール、や<p> <a> などのタグをどんどん書いていき慣れていきます。


初心者の方が多かったですが、みなさんすらすら進めていらっしゃいました。
コードも英語なので、英語を母国語としている国の方は、タグの意味とかすんなり理解できていいなと日本人らしいとことを思ったりしていました。


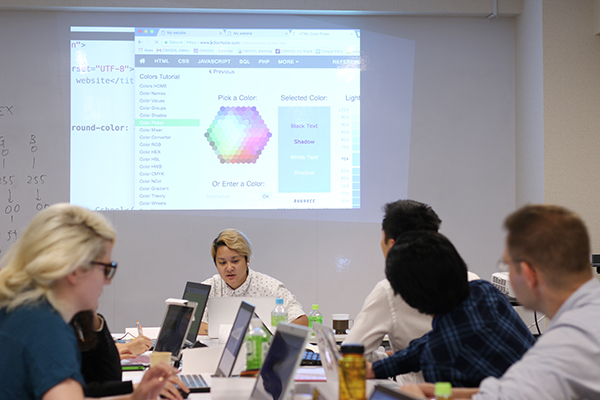
タイトル、リンク、リスト、画像の読み込み、配色などをいろいろなタグを解説していきました。


2時間程でしたが、この日はこれで終了。
2日目はCSSの授業を行なって行きました。

まず最初に前回やった内容を手を動かしてコードを書きながら復習しました。
なるべく前回のコードを見ないようにしながら手打ちでコードを書きます!

そしてCSSの内容に入って行きます。
backgroudや、margin、flexboxなど書いて行きました。

その後、講師のエリさんの完成版のブラウザを見て、それに近づけるよう各自考えながらコードを書きました。

1回目も2回目も質問が飛び交い和気あいあい良い雰囲気でした。


